Create RSS link behind label
Thủ thuật này rất đơn giản, bạn chỉ việc thêm một dòng code nho nhỏ vào code template của blog là xong.
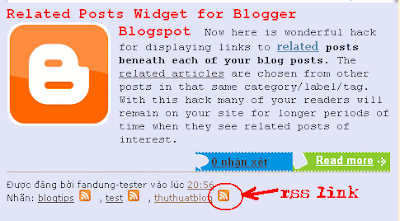
Xem hình minh họa kết quả:

☼ Bây giờ ta bắt đầu:
1. Đăng nhập blog
2. Vào bố cục (layout)
3. Vào chỉnh sửa code HTML (edit code HTML)
4. chọn Mở rộng mẫu tiện ích (Expand widget template)
5. Tìm đọan code sau: (hoặc tương tự)
<div class='post-footer-line post-footer-line-2'>
<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span>
</div>
6. Chèn thêm đọan code màu đỏ như bên dưới:
<div class='post-footer-line post-footer-line-2'>
<span class='post-labels'>
<b:if cond='data:post.labels'>
<data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a><a expr:href='"http://tpm1512.blogspot.com/feeds/posts/default/-/" + data:label.name' target='_blank'><img src='http://www.feedburner.com/fb/images/pub/feed-icon16x16.png'/></a>
<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop>
</b:if>
</span>
</div>
- Thay tpm1512.blogspot.com thành địa chỉ URL blog của bạn.
7.Save template.







0 nhận xét